各位初使用噗浪的朋友想必都很好奇:為什麼有的人的噗浪版面那麼漂亮,自己的噗浪介面卻相當普通呢?明明想修改噗浪介面,做成專屬自己的風格,卻找不到修改的地方?
噹啷啷--這邊是鏡漣的噗浪教室啦!!一方面教各位如何修改,一方面也是怕自己忘記而所作(喂!)
好了準備開始囉?我就先來講解一下噗浪吧!!
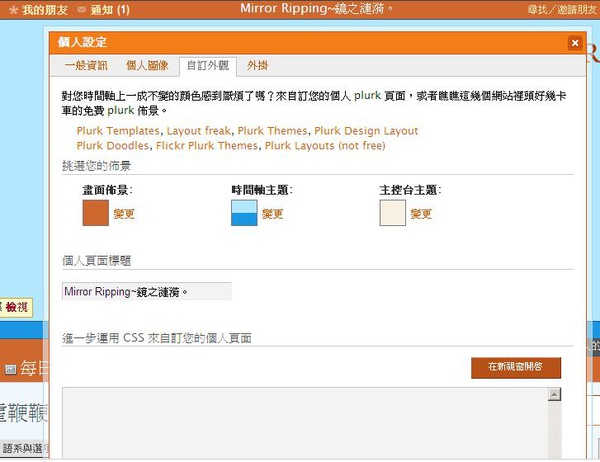
噗浪主要是以CSS語法編輯為主,至於要到哪裡編寫CSS呢?在介面左上角我的檔案(編輯)-個人設定-自訂外觀-下方一個大框框辨識噗浪CSS填寫的位置了。這時各位通常可以看見上面的三個小框框,那三個小框框可以選擇修改你的噗浪背景。
修改的畫面如下圖:

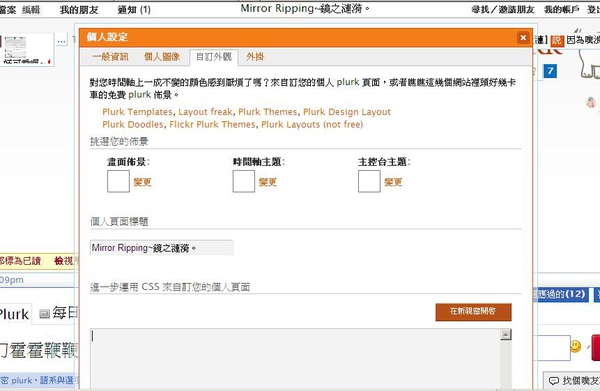
我個人並不喜歡初始設定的畫面佈景,所以簡單的修改了如下圖:

個人喜歡潔白的畫面,很舒服~同時也方便修改XD
接下來就要填寫語法修改背景了!!
所以這邊就提供幾個最基礎改背景的語法:
我是改背景語法請複製:
body, html {
background-image: url(http://fairy-tail.com/graphics/background/feather/img/05.gif);
background-repeat: repeat;
color: #FFFFFF;
}
*藍字部分為圖片網址語法,請各位改為自己的圖片網址(要直接套用亦可)。
*紅字部分為背景顏色色碼,請各位可選擇自己喜歡的顏色色碼作背景(只是基本上來說會被背景遮住看不見,所以沒有必要修改)
背景的圖片網址要去哪裡找呢?這邊提供兩種方法:
1。把自己的圖用免費傳圖網站上傳。
2。找網路上的圖,對著圖按右鍵,選擇"內容",再把圖片網址給複製下來。
第一種的缺點是需要自己製作,比較浪費時間。第二種則是怕1、侵犯版權,2、怕該圖源被刪掉。基本上網路找來的圖都要先確定該圖作者是否標榜"公開分享"。
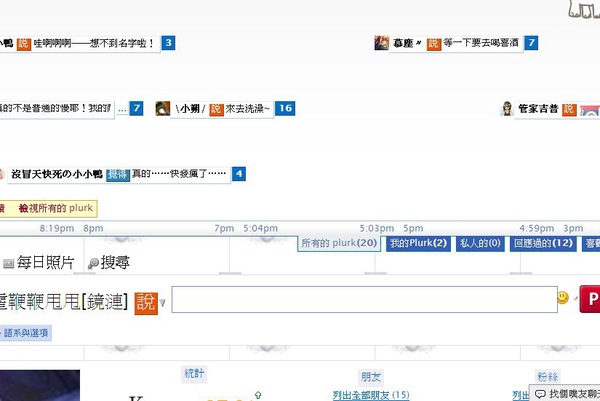
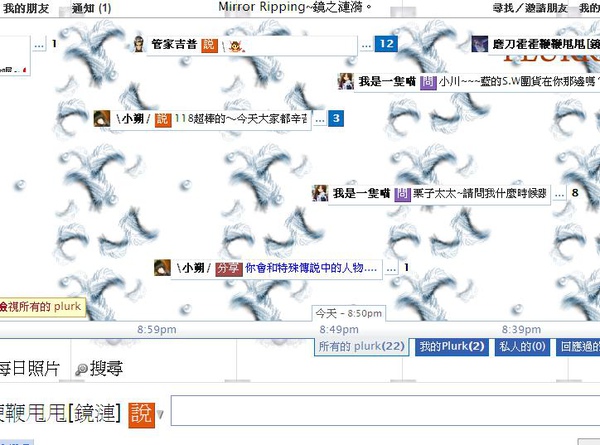
接下來是對照版之圖,修改前:

,這張是還沒改佈景前,畫面一整個很單調,顏色配置也很怪XD
修改後:

此時各位應該可以發現一件事:河道(也就是時間軸上方噗浪所在的位置處)還有個人資料及介紹區並沒有背景,因為那兩個地方其實是可以套用不同的噗浪語法修改的,在此先提供河道背景語法。
我是改河道語法請複製:
#timeline_holder {
background-image: url(http://fairy-tail.com/graphics/background/feather/img/93.gif);
background-repeat: repeat;
border: 1px solid #CCCCCC;
}
*藍字部分為圖片網址語法,請各位改為自己的圖片網址(要直接套用亦可)。
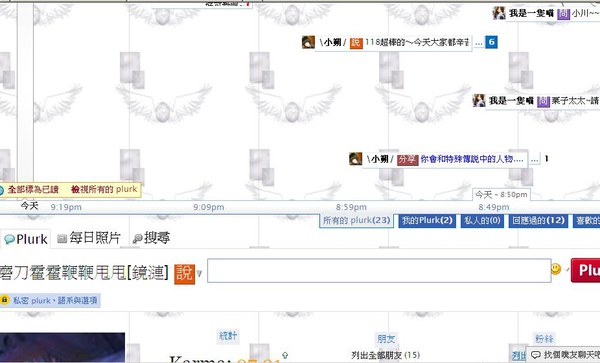
套用後效果如下圖:

感覺挺花俏的 ,至於個人資料及介紹區的我並不會用
,至於個人資料及介紹區的我並不會用 ,所以原來我無法提供。
,所以原來我無法提供。
我個人不希望河道的位置有花樣,我想要整張背景圖都是一致的,所以在此教各位如何讓噗浪河道&個人資料及介紹區變透明的語法。
我是河道透明語法請複製:
#timeline_holder {background:none; border:none;}
我是個人資料及介紹區透明語法請複製:
#plurk-dashboard{background:none; border:none;}
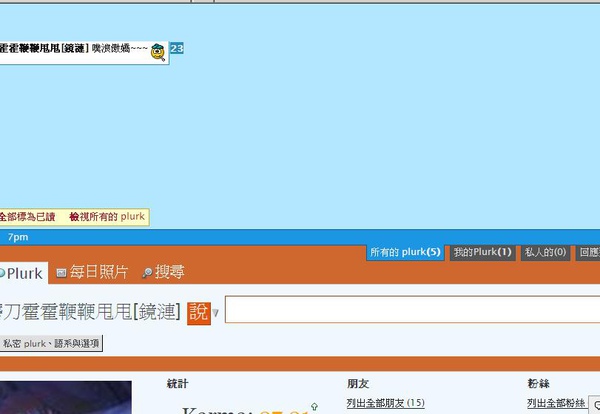
刪去原本的河道背景語法後(因為我並不想要那裡有背景),使用這兩個語法,成品如下圖:

透明了~~!!!
,只是我不喜歡下方標示數字時間的時間軸,所以也把她透明化!!教一個把時間軸透明化的語法:
我是時間軸透明語法請複製:
以及。。。
我是噗浪透明語法請複製:
.plurk{opacity: 0.50;filter: alpha(opacity=50);}
最後---
我是plurk LOGO和生物透明語法請複製:
#dynamic_logo, .cmp_plurk{opacity: 0.1;filter: alpha(opacity=0);}
#creature{opacity: 0.1;filter: alpha(opacity=10);}
成品完成!!!本次教學至此結束--!!謝謝各位收看啦XD
至於改字體顏色的語法,下次我再發一篇教學文吧。



 留言列表
留言列表


